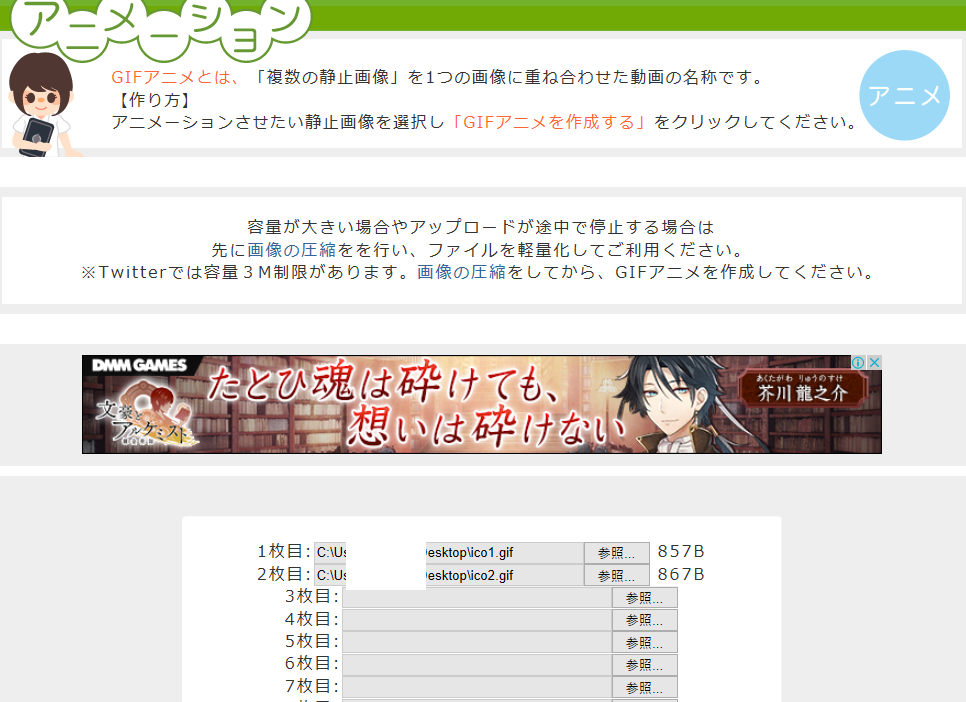
· jpeg,png,gifの使い分けてwebページを最適化する方法 WEB関連の業界人でも明確な使い分けができていない方々もいらっしゃいます。 いかに画像を綺麗に見せ、容量を軽くするかが肝心なので、本項ではそれぞれの拡張子のメリット、デメリットや、画像の内容に応じてどのように使い分軽量化の方法 例 2 あちこちのページで極力軽くなるように書いてきています。 しかし、元画像に透過指定をする場合、また元画像がすでに透過してある場合などは、いくら透過が軽量化に役立つと言っても、更にもう一つの色を透過したいというようなことはできません。273 · 前々から作りたいと思っていた、自分のイラストを使ったGIFアニメを制作しました。GIPHYcom というサイトにアップロードすることで、自分の作ったGIFアニメがInstagramやTikTok、facebook等の各種SNSで使えるようになります。(ようやく #pukushi で検索し使って頂けるように

Twitterの Gifアニメ の検索方法を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです
Gif アニメ 軽量化
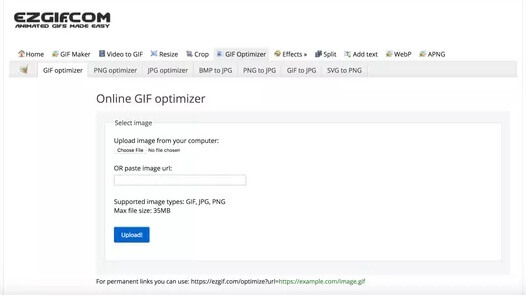
Gif アニメ 軽量化- · 重いGIFアニメも軽量化!多機能で編集もできるEZGIFCOM EZGIFCOM Animated gif editor and gif maker こちらはただ圧縮できるだけでなく GIF Maker(複数画像をGIFアニメ化する) Video to GIF(動画をGIFアニメにする) GIF Risize(GIFアニメのサイズを変える)Powerful & Free GIF Creator




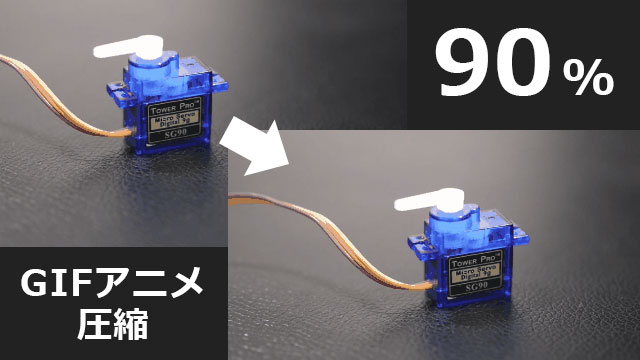
Gifアニメを90 圧縮 てまりのユニバーサルデザイン
最適化 1671 概観 動画は複数のレイヤーが必要となるためその容量が問題になってきます。 大き過ぎるとウェブページで使うとき厄介です。 これらの最適化フィルターはその容量を減らします。 動画では多くの部分がレイヤーを通して共通していますステップを使う 設定 GIF最適化レベルを1から3(最高の圧縮)に設定します。 右側の「X」をクリックすると、「設定」エリアを閉じることができます。 オフにすると、デフォルト設定が使用されます。 ファイルの追加 ファイルをドラッグ&ドロップ · こんにちは! 今回のテーマは「アニメ GIF の容量を軽くする方法PhotoshopとAnimate」です。 アニメ GIF は静止画を沢山表示させますので、どうしても容量がかさみがちです。 そんなアニメ GIF の 続きを読む アニメ GIF の容量を軽くする方法PhotoshopとAnimate
GIF compressor optimizes GIFs using Gifsicle and Lossy GIF encoder, which implements lossy LZW compression It can reduce the animated GIF file size by 30%—50% at the cost of some dithering/noise You can adjust the compression level with a simple slider to get the best result for your use case This is the default method and should work for6210 · 軽量化の方法 例 3 あちこちのページで極力軽くなるように書いてきています。 しかし、元画像に透過指定をする場合、また元画像がすでに透過してある場合などは、いくら透過が軽量化に役立つと言っても、更にもう一つの色を透過したいというようなことはできません。 · 無料GIFアニメ作成・変換ソフト一覧。GIFアニメーション(GIF Animation)を作成したり、動画ファイルから変換できるソフトです。GIFアニメは画像ファイルなので、動画再生プレイヤーがなくても Ineternet Explorer などのブラウザーで閲覧することが可能。
· GIFアニメが加工できるなんて、今まで知りませんでした。あるところにはあるもんですね!軽量化だけではなくエフェクトや切り取り、文字を載せることも可能な Ezgifcom 。これらのフィルタはアニメーション画像を軽量化して最適化させるとともに、 鑑賞もできる支援ツールです。 実際は別々の 「 差分最適化 」 フィルタと 「 gif 最適化 」 フィルタは、 両者にさほど相違がないことからまとめて紹介しています。184 · Ezgifcom is a simple online GIF maker and toolset for basic animated GIF editing Here you can create, resize, crop, reverse, optimize, and apply some effects to GIFs




Gifアニメの容量を軽くする Photoshop一発圧縮 ハルブログ




簡単なアニメーションgifの作り方 Gifファイルに変換できるツールもご紹介 チェピレア
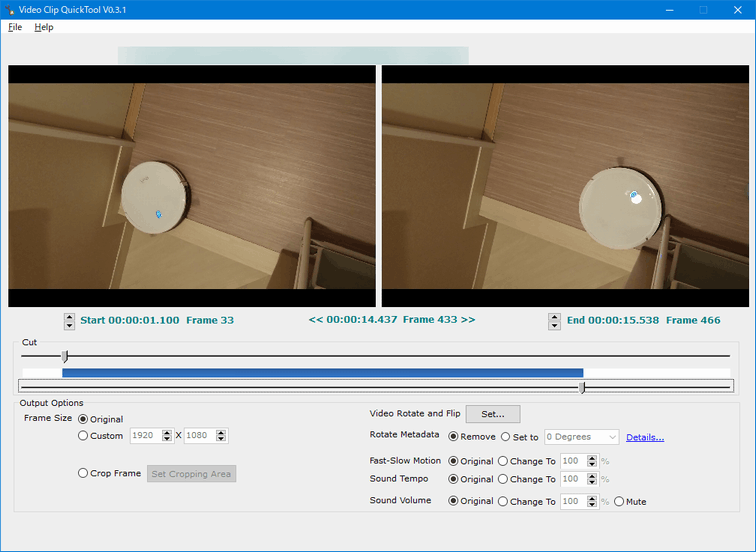
MOV GIF 変換 無料でオンラインMOV(QuickTime File Format)ファイルをGIF(CompuServe Graphics Interchange Format)ファイルに変換する ビデオをオンラインで変換する。動画GIF化 ファイル読込みエリア 使い方・用途 動画からGIFアニメ画像が作れます。 低スペックPCでは重くて使えない場合があります サイズは500px以下、GIFの長さ10秒以内だと安定するかも 出来上がったら画像保存してお待ち帰り下さい。 · オンラインサービスではないので、安心してPC上で作業できる『AVI to GIF 』。動画をGIFへアニメに、簡単な操作で変換することができるWindows用のフリーソフト。インストールする必要なし、不要になったらゴミ箱へ。AVI、MP4、MOVに対応。



もっとeasyにgifアニメを軽量化したい Vol 1 Zizo Design ノート




超簡単 Photoshopで滑らかなgifアニメーションを作ってみよう 株式会社torat 東京都中央区のweb制作会社
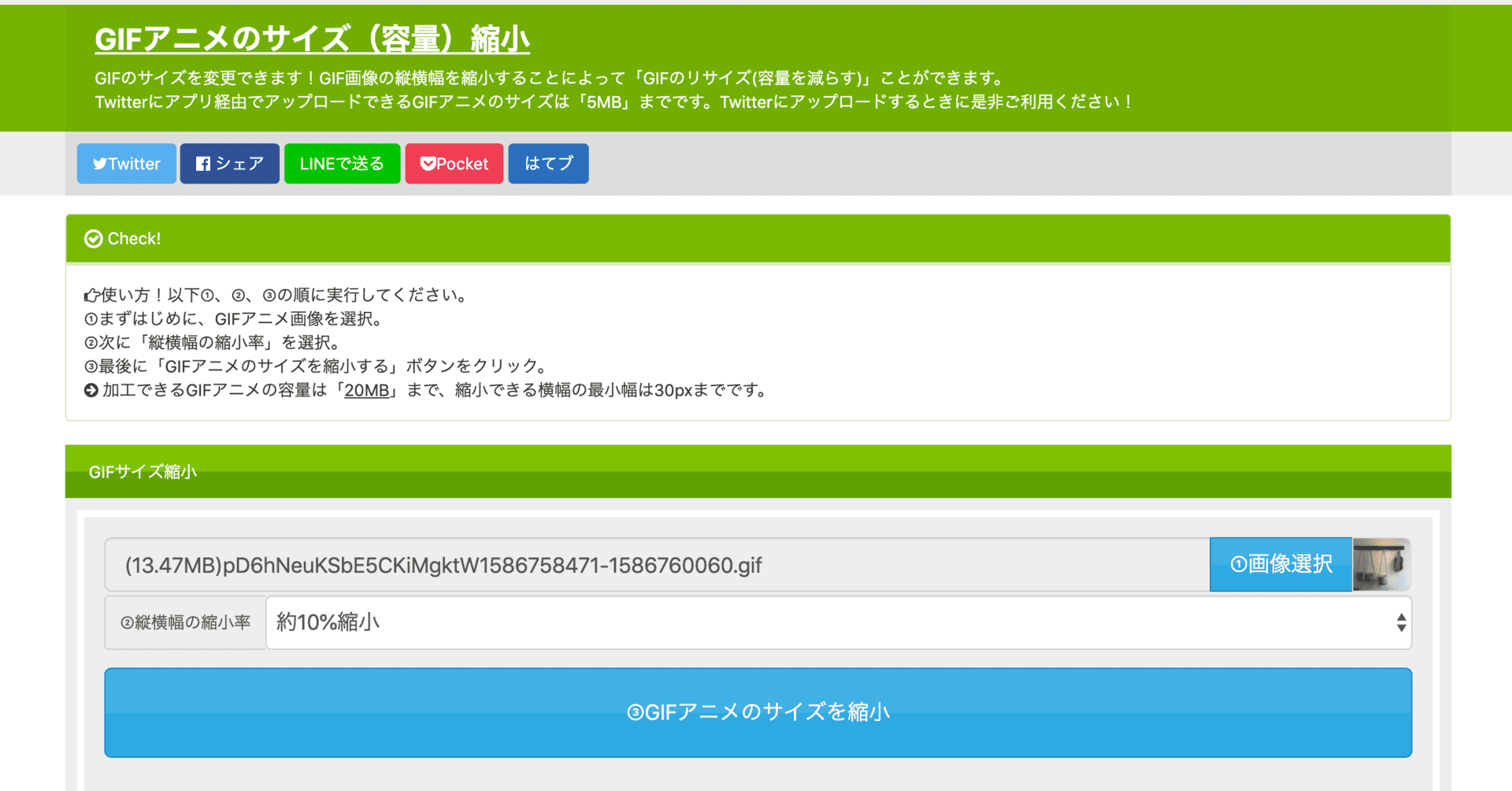
134 · gifを軽量化する方法 gifを作成すると、完成データが重くなりすぎるかもしれません。ここから、そのgifのデータを軽くする方法を紹介していきます。 ①gif圧縮ツールを使う 先ほど紹介した「gif画像(gifアニメ)作成」には、gifアニメサイズの縮小サイトGif 画像やgif アニメを、画質劣化なしに軽量化することができるソフト。 gif ファイル内に含まれる余分な情報を削除したりすることで、画像品質はそのままにファイルサイズの軽減のみを実現することGIF の作成 を選びます。 PowerPoint は、プレゼンテーションの保存を GIF 形式で開始します。完了すると、そのことが通知されます。 処理時間は、ファイルのサイズと品質の設定によって異なります。 最終的には、ループファイルが連続して表示されます。




Ffmpegでgifアニメをキレイに作成 容量も小さくする方法




17年 軽量なgifアニメを撮影できるオススメアプリ紹介 Mac
GIF を最高の画質と圧縮方式で圧縮します。 オンラインで瞬時に様々な GIF のファイルサイズを縮小できます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップしてください数秒でMP4をGIFファイルへ変換する最良の方法。 100%無料で、安全、そして使いやすい! Convertio — いかなるファイルのどんな問題も解決する高度なオンラインツール。動画(mp4、ogv、webm、m4v)をGIF(Graphics Interchange Format)アニメーションに変換します。 開始時間と終了時間、GIFのサイズが調整可能です。



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート




Gifアニメーションや画像を劇的に軽量化する無料サービス 便利なアプリ
· Pythonの画像処理ライブラリPillowを使うと、アニメーションGIF(GIFアニメ)を作成して保存することができる。ここでは以下の内容について説明する。Imagesave()でGIFとして保存 アニメーションGIFを生成するサンプルコード Imagesave()の引数引数append_images引数optimize引数loop引数duration 引数append_images · gifアニメを使うことが無い人も手元にある画像や動画で一度意味もなくgifアニメを作成してみてはいかがでしょうか。時間を無駄にした責任は負いません! 次回は手書きgifアニメ作成の回でお会いしましょう! この記事を書いた人:GIF Optimizer Freeのダウンロードはこちら 既存のアニメーションGIFファイルを最適化してファイルサイズを削減するツール。予想していた以上に




Photoshopで動画データ Mov Avi Mp4 をgifアニメにする方法 アニメづくり




Gifアニメーションの作り方 1ページ目9 Webテク倉庫
217 · 軽量化 オンラインツールでは Optimize animated GIF を使うのが一番楽です。十分軽量化されますし処理も速いので、特に理由がなければこちらを使って軽量化しましょう。 あえて自分でコマンドラインで軽量化したい人のために、Gifsicle を使う場合の手順も · GIF ファイル内に含まれる情報のうち、なくても良いと思われるものを削除したり、透明化しても問題ないと思われる部分を透過したりすることで、画質劣化なしのファイル軽量化を実現することができます ※1 。 1 基本的にGIF アニメ向けのものなので · 動画をGIFアニメに変換できるオンラインサービス5選(アプリインストール不要) 1 1 使い方がシンプル>MP4からGIFオンライン」 2 2 シンプル尺6秒まで編集可能「GIFMAGAZINE」 3 3 あらゆる効果が加工可能「gifs」 4 4 必要最小限の編集機能「ACONVERT」




Gifアニメを90 圧縮 てまりのユニバーサルデザイン




Aftereffects Gifアニメの作り方と制作上の注意点 写真と動画のハイブリッド Inovativeworks Com
· GIFアニメを圧縮 GIFアニメの軽量化のため、圧縮ツールを探していると、ezgifcomが提供しているオンラインツールに出会いました。 英語だったのでGoogleサイト翻訳の力を借ります。 重複するフレームを削除する(Remove duplicate frames)




最高gif アニメ 軽量化 アニメ画像




Gifアニメを90 圧縮 てまりのユニバーサルデザイン



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート




Gifを手軽で最大に圧縮軽量化させる無料オンラインツール3選




Gifアニメのロード時間を早める方法について 圧縮 編集 変換ツールや代替フォーマットのご紹介 Seleqt セレキュト Seleqt セレキュト




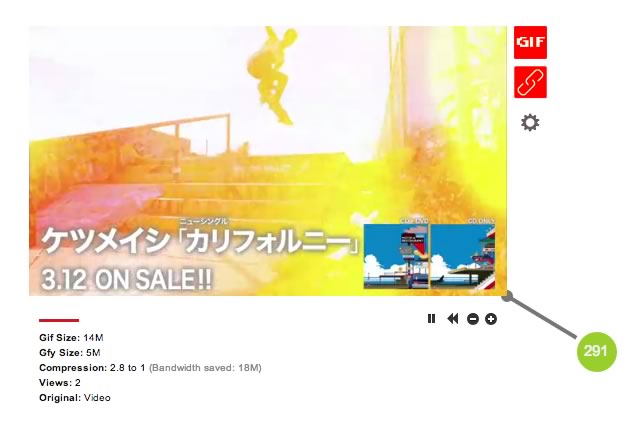
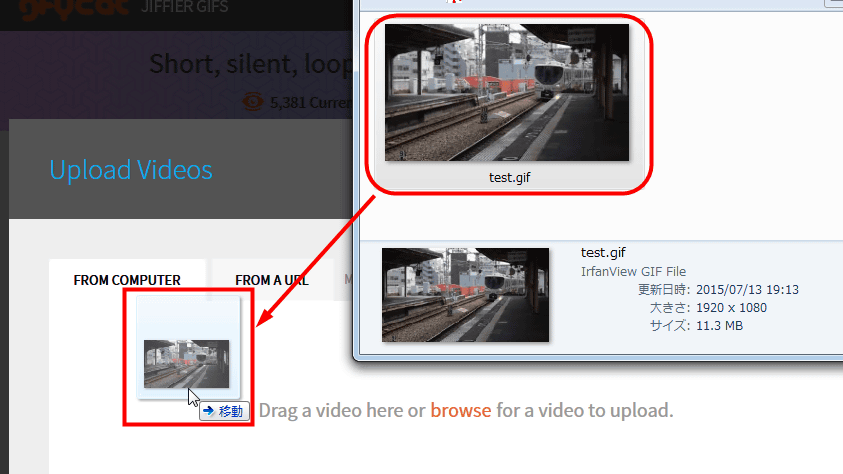
Youtube動画やgifアニメ画像を軽量化できるサービス Gfycat ライフハッカー 日本版




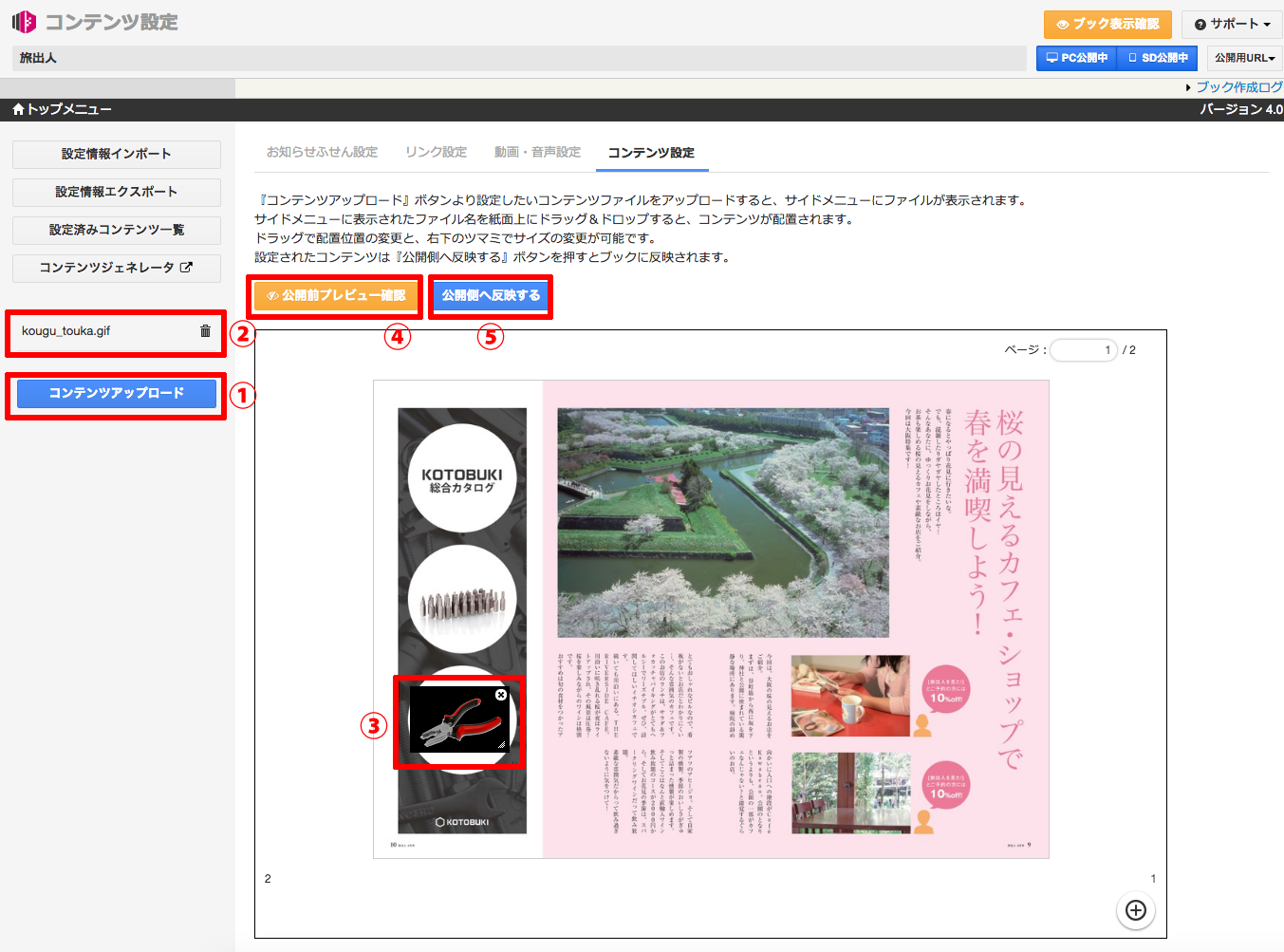
Gifアニメをデジタルブックに埋め込む方法 デジタルブック作成システムmeclib メクリブ




Photoshopでつくるgifアニメバナー 第2回 動画を読み込んでgifアニメバナーをつくろう




Twitterでgifアニメツイートをする方法を徹底解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




ブログにgifアニメーションを載せるならスタートボタン Gifffer を装備する方が良いでしょう Gifアニメーションの作り方




Gif重いね の話 重すぎるgifアニメーション Nijibox Blog




Gifアニメを90 圧縮 てまりのユニバーサルデザイン




Gifアニメーションや画像を劇的に軽量化する無料サービス 便利なアプリ




たった1枚の写真 静止画 からgifアニメーションを作る方法 Sqirlz Liteを使う Gifアニメーションの作り方




Gifを手軽で最大に圧縮軽量化させる無料オンラインツール3選




Gifを手軽で最大に圧縮軽量化させる無料オンラインツール3選




Photoshopでgifアニメーションの容量をできるだけ綺麗なまま圧縮する方法とそのポイント ワードプレステーマtcd




Gif重いね の話 重すぎるgifアニメーション Nijibox Blog




Gifアニメをデジタルブックに埋め込む方法 デジタルブック作成システムmeclib メクリブ




意外と簡単 Laravelでgifアニメをつくる Console Dot Log



Gifアニメーションをwebm形式の動画に変換して軽量化する Gfycat Webマーケティング ブログ




Gifアニメのロード時間を早める方法について 圧縮 編集 変換ツールや代替フォーマットのご紹介 Seleqt セレキュト Seleqt セレキュト




世界で注目を集めるgifアニメに Pictbox が対応開始 クリエイターの作品投稿 閲覧からデビュー支援まで 株式会社アイフリーク モバイルのプレスリリース



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート




Photoshop 超簡単 2コマ ループgifアニメーションの作り方 使える機材 Blog



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート




動画ファイルからサイズの小さいgifを作成する方法 じーろぐ




重いgifアニメを一発圧縮 さらに作成 編集までできちゃうオンラインツール むけいかくなひと しごとをさがす



Gif アニメ Giam 講座 軽くするには




最高gif アニメ 軽量化 アニメ画像




動画をgifアニメに一発変換する方法 ファイルサイズの圧縮率も90 を目指す




Twitterの Gifアニメ の検索方法を解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです




意外と簡単 Laravelでgifアニメをつくる Console Dot Log




Gifsicle1 9 2でリリースされたlossyオプションでぶっ壊れたgifアニメを手軽に作る Razokulover Publog




Gifアニメを含むあらゆる形式の画像を簡単 綺麗に一括圧縮できるmac用フリーアプリ Imageoptim ワードプレステーマtcd




Gifアニメの作り方 スマイル工房 ブログ室




重いgifアニメを一発圧縮 さらに作成 編集までできちゃうオンラインツール むけいかくなひと しごとをさがす




Photoshopでgifアニメ軽くする Memographix




Photoshopでつくるgifアニメバナー 第2回 動画を読み込んでgifアニメバナーをつくろう



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート



Gifアニメーションを滑らかに見せるコツ 使える機材 Blog




重いgifアニメを一発圧縮 さらに作成 編集までできちゃうオンラインツール むけいかくなひと しごとをさがす




スクロールして画像が見えてからgifアニメを再生させる Jquery




Gifアニメを含むあらゆる形式の画像を簡単 綺麗に一括圧縮できるmac用フリーアプリ Imageoptim ワードプレステーマtcd




Jpg Png Gif画像の違いとは 画像形式の特徴や用途をまとめました サンプル画像有り 初心者さん必見 日常スコープ



スマホサイトでは背景動画の自動再生が出来ない




丸山 隆平 おしゃれまとめの人気アイデア Pinterest 渡邉 丸山隆平 まるちゃん 関ジャニ 丸山




Youtube動画やgifアニメ画像を軽量化できるサービス Gfycat ライフハッカー 日本版




最高gif アニメ 軽量化 アニメ画像




Gifanination




Blender から透過アニメーションgifを出力する方法 Qiita




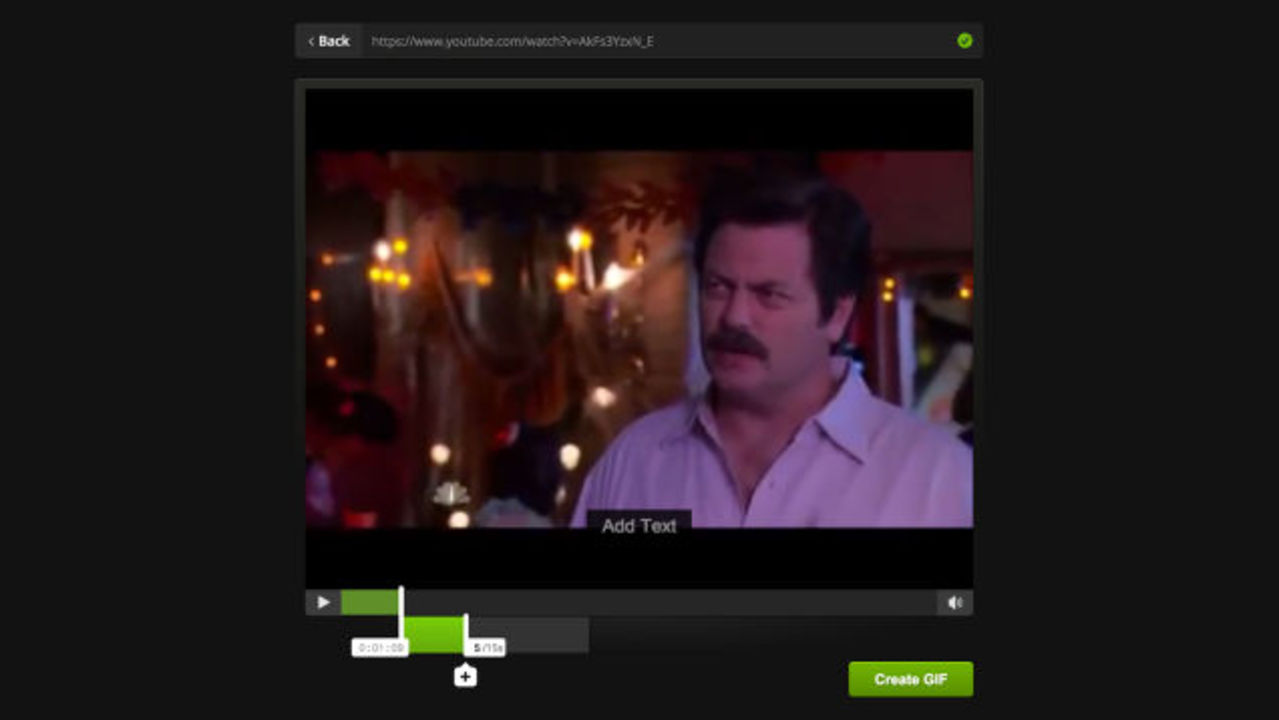
ネット動画からアニメgifを速攻で作れるwebアプリ Imgur ギズモード ジャパン




Gifアニメーション同士を重ね合わせる 合成する のはaviutlで簡単に出来るんです Gifアニメーションの作り方




Photoshopでつくるgifアニメバナー 第2回 動画を読み込んでgifアニメバナーをつくろう



Gif アニメ Giam 講座 軽量化の方法 例 1




アニメ Gif の容量を軽くする方法 Photoshopとanimate デジマースブログ




動画ファイルをアニメーションgifに変換する無料webサービス ナオユネット




Gifアニメを90 圧縮 てまりのユニバーサルデザイン



Gif アニメ Giam 講座 軽くするには




Gifアニメーションの作り方 1ページ目9 Webテク倉庫




Gifアニメをデジタルブックに埋め込む方法 デジタルブック作成システムmeclib メクリブ




初心者向け Gifとは 作成手順から圧縮方法まで画像付きで解説 Edit




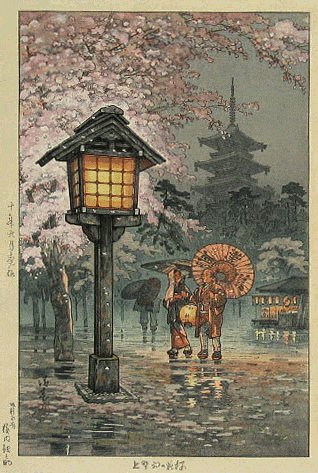
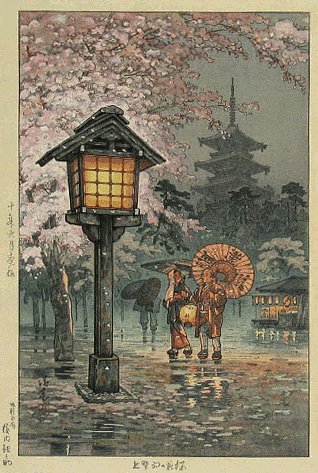
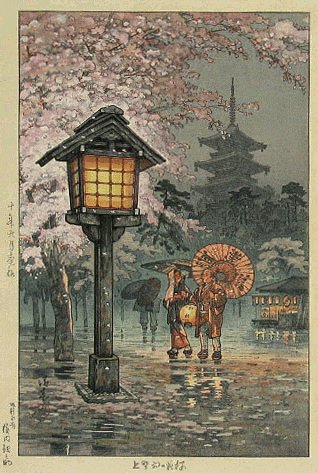
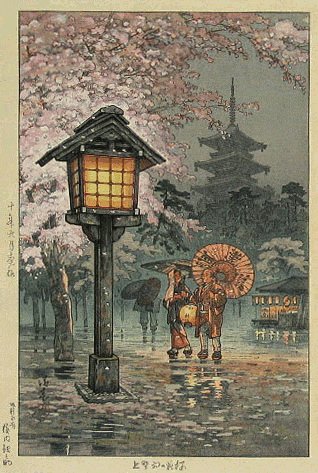
Gimpで日本の名画をgifアニメにする 横内銀之助 上野雨の夜桜 編 むけいかくなひと しごとをさがす




重いgifアニメを軽いムービーに変換してファイルを10分の1以下に圧縮して埋め込みもできる Gfycat Gigazine




Gifを手軽で最大に圧縮軽量化させる無料オンラインツール3選




最高gif アニメ 軽量化 アニメ画像




Gifを手軽で最大に圧縮軽量化させる無料オンラインツール3選




データの軽いgifアニをanimate Ccとfireworksで作成する方法 ネクストページブログ




アニgif使ってる人は 意識低すぎ グーグルのエンジニアがダメ出し 海外 国内seo情報ウォッチ Web担当者forum



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




Gif 透過 サイト




動画の指定範囲だけを直感的な操作でgifアニメーション化するソフト Qgifer フリーソフトコミュ




Photoshopでgifアニメーションの容量をできるだけ綺麗なまま圧縮する方法とそのポイント ワードプレステーマtcd




Gifアニメーションや画像を劇的に軽量化する無料サービス 便利なアプリ




動画からgifアニメをサクッと作れるimgplay 今は亡きvineの埋め込み的な用途にすごく便利 ごりゅご Com




最高gif アニメ 軽量化 アニメ画像




Gifanination



もっとeasyにgifアニメを軽量化したい Vol 2 Zizo Design ノート




最高gif アニメ 軽量化 アニメ画像




重いgifアニメを一発圧縮 さらに作成 編集までできちゃうオンラインツール むけいかくなひと しごとをさがす




Photoshopでgifアニメの容量を縮小 リサイズする方法 Alicemix




Photoshopでgifアニメーションの容量をできるだけ綺麗なまま圧縮する方法とそのポイント ワードプレステーマtcd




Gifを手軽で最大に圧縮軽量化させる無料オンラインツール3選




おすすめのgif作成 編集 変換サービスを比較 あっという間にgif化




簡単に綺麗なgifアニメに編集 変換ができるmacアプリ Picgif Lite の使い方 ワードプレステーマtcd




初心者向け Gifとは 作成手順から圧縮方法まで画像付きで解説 Edit




最高gif アニメ 軽量化 アニメ画像



0 件のコメント:
コメントを投稿